Yo sob, kali ini saya posting cara mendesign image / gambar pada menu utama menjadi lebih menarik,
Contohnya pada blog saya ini, coba kali geser kursor ada pada postingannya. Gambarnya akan menjadi melingkar.
Sebelum kursor di arahkan ke postingan
Sesudah/ tepat kursor di arahkan ke postingan
Caranya mudah koq, Anda tidak perlu pusing mencari-cari lagi, disini saya akan memberi tricknya:
1. Anda buka dulu blogger anda, lalu ke edit HTML,
2. Buka blog anda.
3. Arahkan kursor ke gambar postingan,
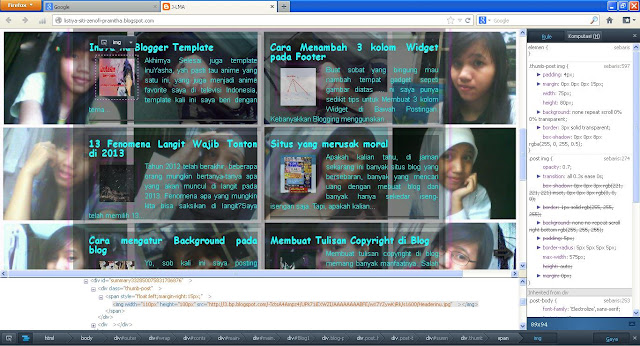
4. Klik kanan pada gambar postingan, lalu klik periksa elemen.
Nantinya akan keluar seperti ini:
- Menggunakan Google Chrome:
- Menggunakan Mozilla Firefox :
5. tekan Ctrl+F pada Edit Elemen, lalu tulis nama yang akan anda tuju.
contohnya seperti ini : .thumb-post img6. Copy CSS di bawah ini, pastekan didalam kurung kurawal / { } :
7. bila tidak ada hovernya, Anda buat hovernya sendiri.padding:4px;
margin:0 0 0 15px;
width:75px;
height:80px;
background:none;
border:3px solid transparent;
box-shadow:0 0 8px rgba(255,0,255,0.5);
-webkit-transition:all 0.65s ease-in-out;
Contohnya :
.thumb-post img {
padding:4px;
margin:0 0 0 15px;
width:75px;
height:80px;
background:none;
border:3px solid transparent;
box-shadow:0 0 8px rgba(255,0,255,0.5);
-webkit-transition:all 0.65s ease-in-out;
}
Contohnya :
.thumb-post img menjadi .thumb-post img:hover / .post:hover:hover .thumb-post img
8. Copy CSS hovernya di bawah ini, pastekan didalam kurung kurawal / { } :
border:3px solid transparent;
box-shadow:0 0 8px rgba(255,0,255,0.5);
-webkit-border-radius:90px;
-moz-border-radius:90px;
border-radius:90px;
Contohnya :
.post:hover:hover .thumb-post img {
border:3px solid transparent;
box-shadow:0 0 8px rgba(255,0,255,0.5);
-webkit-border-radius:90px;
-moz-border-radius:90px;
border-radius:90px;
}
Atau
.thumb-post img:hover {
border:3px solid transparent;
box-shadow:0 0 8px rgba(255,0,255,0.5);
-webkit-border-radius:90px;
-moz-border-radius:90px;
border-radius:90px;
}
9. save dan lihat hasilnya.
Catatan : trick ini tergantung sama templatenya, jadi bila ada kesalahan saya minta maaf, tapi kalau saya bisa bantu saya akan membantu Anda.
Sekian dan Terima Kasih
Related Posts :
Post : CSS, Trick
Langganan:
Posting Komentar (Atom)















Komentar ini telah dihapus oleh pengarang.
BalasHapusBocah Ndeso Mantap tutorialnya... ^_^
BalasHapus