Mendesign image post halaman utama menjadi menarik
Yo sob, kali ini saya posting cara mendesign image / gambar pada menu utama menjadi lebih menarik,
Contohnya pada blog saya ini, coba kali geser kursor ada pada postingannya. Gambarnya akan menjadi melingkar.
Sebelum kursor di arahkan ke postingan
Sesudah/ tepat kursor di arahkan ke postingan
Caranya mudah koq, Anda tidak perlu pusing mencari-cari lagi, disini saya akan memberi tricknya:
1. Anda buka dulu blogger anda, lalu ke edit HTML,
2. Buka blog anda.
3. Arahkan kursor ke gambar postingan,
4. Klik kanan pada gambar postingan, lalu klik periksa elemen.
Nantinya akan keluar seperti ini:
- Menggunakan Google Chrome:
- Menggunakan Mozilla Firefox :
5. tekan Ctrl+F pada Edit Elemen, lalu tulis nama yang akan anda tuju.
contohnya seperti ini : .thumb-post img6. Copy CSS di bawah ini, pastekan didalam kurung kurawal / { } :
7. bila tidak ada hovernya, Anda buat hovernya sendiri.padding:4px;
margin:0 0 0 15px;
width:75px;
height:80px;
background:none;
border:3px solid transparent;
box-shadow:0 0 8px rgba(255,0,255,0.5);
-webkit-transition:all 0.65s ease-in-out;
Contohnya :
.thumb-post img {
padding:4px;
margin:0 0 0 15px;
width:75px;
height:80px;
background:none;
border:3px solid transparent;
box-shadow:0 0 8px rgba(255,0,255,0.5);
-webkit-transition:all 0.65s ease-in-out;
}
Contohnya :
.thumb-post img menjadi .thumb-post img:hover / .post:hover:hover .thumb-post img
8. Copy CSS hovernya di bawah ini, pastekan didalam kurung kurawal / { } :
border:3px solid transparent;
box-shadow:0 0 8px rgba(255,0,255,0.5);
-webkit-border-radius:90px;
-moz-border-radius:90px;
border-radius:90px;
Contohnya :
.post:hover:hover .thumb-post img {
border:3px solid transparent;
box-shadow:0 0 8px rgba(255,0,255,0.5);
-webkit-border-radius:90px;
-moz-border-radius:90px;
border-radius:90px;
}
Atau
.thumb-post img:hover {
border:3px solid transparent;
box-shadow:0 0 8px rgba(255,0,255,0.5);
-webkit-border-radius:90px;
-moz-border-radius:90px;
border-radius:90px;
}
9. save dan lihat hasilnya.
Catatan : trick ini tergantung sama templatenya, jadi bila ada kesalahan saya minta maaf, tapi kalau saya bisa bantu saya akan membantu Anda.
Sekian dan Terima Kasih
by : FVREDDY_JHOENNY_RIEWANTHO
Minggu, 27 Januari 2013
Cara Menambah 3 kolom Widget pada Footer
Buat sobat yang bingung mau nambah tempat gadget sepeti gambar diatas ...
ni saya punya sedikit tips untuk Membuat 3 kolom Widget di Bawah Postingan.
Kebanyakkan Blogging menggunakan CSS dan HTML seperti di bawah ini
#CSS
#HTML
Tapi saya menggunakan CSS dan HTML yang cukup berbeda dengan yg lainnya ....
1. Login ke blogger.
2. Klik Rancangan --> tata letak --> Edit HTML
3. Expand Widget Template tidak usah di beri centang
4. Cari kode ]]></b:skin> atau lebih tepatnya kode .footer
5. Copy kode dibawah ini dan paste di atas kode ]]></b:skin> atau lebih tepatnya kode .footer
6. Cari kode
#KETERANGAN :
Hasilnya seperti gambar dibawah ini :
ni saya punya sedikit tips untuk Membuat 3 kolom Widget di Bawah Postingan.
Kebanyakkan Blogging menggunakan CSS dan HTML seperti di bawah ini
#CSS
#footer-column-divide {
clear:both;
}
.footer-column {
padding: 10px;
}
#HTML
<div id='footer-column-divide'>
<div id='footer1' style='width: 30%; float:left;
margin:0; text-align:left;'>
<b:section class='footer-column' id='col1'
preferred='yes' style='float:left;'/>
</div>
<div id='footer2' style='width: 40%; float: left;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col2'
preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 30%; float: right;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col3'
preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div>
Tapi saya menggunakan CSS dan HTML yang cukup berbeda dengan yg lainnya ....
1. Login ke blogger.
2. Klik Rancangan --> tata letak --> Edit HTML
3. Expand Widget Template tidak usah di beri centang
4. Cari kode ]]></b:skin> atau lebih tepatnya kode .footer
5. Copy kode dibawah ini dan paste di atas kode ]]></b:skin> atau lebih tepatnya kode .footer
#main1 .widget-content {
border-top: 3px solid white;
padding: 5px;
width: 270px;
overflow: hidden;
font-family: 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif;
color: black;
margin-bottom: 10px;
padding: 5px;
overflow-y: hidden;
margin-left: 15px;
margin-top: 10px;
background: #FEFEFD;}
#main2 .widget-content {
border-top: 3px solid white;
padding: 5px;
width: 270px;
overflow: hidden;
font-family: 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif;
color: black;
margin-bottom: 10px;
padding: 5px;
overflow-y: hidden;
margin-left: 15px;
margin-top: 10px;
background: #FEFEFD;}
#main3 .widget-content {
border-top: 3px solid white;
padding: 5px;
width: 270px;
overflow: hidden;
font-family: 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif;
color: black;
margin-bottom: 10px;
padding: 5px;
overflow-y: hidden;
margin-left: 15px;
margin-top: 10px;
background: #FEFEFD;}
#main1 ,#main2 ,#main3 {width:305px;float:left;margin: 3px;margin-left: 6px;list-style-type:none;margin-top:20px;}
#main1 h2 ,#main2 h2 ,#main3 h2 {font-family: 'Cabin Condensed', sans-serif;
background: rgba(0, 0, 0, 0.1);
border-radius: 9px;
margin-left: 25px;
margin-top: 5px;
font-size: 21px;
line-height: 28px;
text-align: left;
font-weight: normal;
margin: auto;
padding: 0px 10px;
padding-left: 5px;
padding-right: 5px;
color: white;
letter-spacing: -1px;
}
#main1 ul li a:link, #main1 ul li a:visited{color:#666;}
#main2 ul li a:link, #main2 ul li a:visited{color:#666;}
#main3 ul li a:link, #main3 ul li a:visited{color:#666;}
6. Cari kode
<div id='footer'>7. Taruh kode di bawah ini tepat di bawah <div id='footer'> atau Hapus kode <b:section class='footer' id='footer'/>
Atau
<div id='footer-wrapper'>
<b:section class='footer' id='footer'/>
</div>
<b:section class='main1' id='main1' showaddelement='yes'>Contohnya :
<b:section class='main2' id='main2' showaddelement='yes'>
<b:section class='main3' id='main3' showaddelement='yes'>
<div id='footer'>
<b:section class='main1' id='main1' showaddelement='yes'>
<b:section class='main2' id='main2' showaddelement='yes'>
<b:section class='main3' id='main3' showaddelement='yes'>
#KETERANGAN :
- warna merah anda bisa ganti dengan kode warna yang lainnya
- warna biru muda anda bisa ganti dengan lebar sesuka anda
- warna ungu muda anda bisa ganti dengan kode warna yang lainnya
Hasilnya seperti gambar dibawah ini :
by : FVREDDY_JHOENNY_RIEWANTHO
Senin, 14 Januari 2013
13 Fenomena Langit Wajib Tonton di 2013
Tahun 2012 telah berakhir, beberapa orang mungkin bertanya-tanya apa
yang akan muncul di langit pada 2013. Fenomena apa yang mungkin kita
bisa saksikan di langit?
Saya telah memilih 13 "pemandangan langit" terbaik pada 2013 versi saya, meski tidak semuanya akan terlihat di setiap wilayah (Anda mungkin harus melakukan perjalanan untuk melihat semua gerhana).
Foto David Kingham/DavidKinghamPhotographyTahun 2013 juga menjanjikan kemungkinan dua komet bersinar terang: PANSTARRS dan ISON. Seperti yang dikatakan astronom, komet terkenal berubah-ubah, kita hanya bisa menebak seberapa terang mereka dan berapa lama ekor mereka akan terlihat. Kita hanya harus menunggu dan melihatnya.
Secara umum, tahun 2013 menjanjikan 12 bulan yang seru untuk penikmat langit.
21 Januari: Bulan terlihat sangat dekat/konjungsi Jupiter
Bagi warga Amerika Utara, ini hal yang benar-benar menakjubkan. Fenomena ini dapat dengan mudah terlihat bahkan dari kota-kota yang terang. Bulan terlihat bersinar tidak utuh, hanya 78 persen bersinar, akan melewati kurang dari satu derajat ke selatan dari planet Jupiter, planet terbesar dalam tata surya kita.
Kedua benda bercahaya ini akan terlihat sangat dekat di langit malam sehingga bisa dilihat oleh semua. Hal yang lebih menarik adalah ini akan menjadi konjungsi Bulan-Jupiter terdekat hingga 2026!
2-23 Februari: Pemandangan malam terbaik Merkurius
Merkurius, planet terdalam yang "sukar dipahami", akan bergerak cukup jauh dari silau matahari sehingga akan mudah terlihat di langit barat, segera setelah matahari terbenam. Pada 8 Februari malam Merkurius akan terlihat dalam kurang dari 0,4 derajat dari planet yang jauh lebih redup, Mars.
Merkurius akan tiba di perpanjangan terbesarnya dari matahari pada Feb.16. Planet ini akan sangat terang (-1.2 sampai -0.6 magnitudo) sebelum tanggal ini dan akan memudar dengan cepat hingga +1.2 besarnya setelah itu.
Foto: SPACE.com/Hunter Davis(Astronom mengukur kecerahan objek langit menggunakan magnitudo, sebuah skala terbalik yang angka lebih rendah berhubungan dengan objek yang lebih terang. Magnitudo negatif menunjukkan tingkat terang yang luar biasa.)
10-24 Maret: Penampakan terbaik komet PANSTARRS!
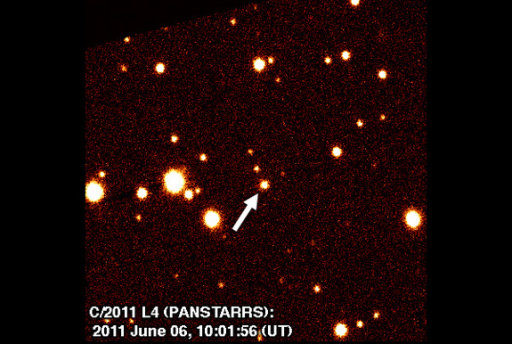
Komet PANSTARRS, yang ditemukan pada Juni 2011 dengan menggunakan Teleskop Pan-STARRS 1 di Haleakala, Hawaii, diperkirakan akan berada pada bentuk terbaiknya dalam periode dua pekan ini. Selama waktu ini, komet tersebut juga akan berada paling dekat dengan matahari (45 juta kilometer) dan Bumi (164 juta kilometer).
Meskipun Komet PANSTARRS sangat redup dan jauh saat pertama kali ditemukan, komet ini semakin terang sejak saat itu. Komet ini diharapkan dapat mencapai sedikitnya magnitudo pertama dan seharusnya terlihat rendah di langit barat-barat laut tak lama setelah matahari terbenam. Pada 12 Maret malam komet akan terletak 4 derajat ke kanan dari bulan sabit yang sangat tipis.
Foto SPACE.com/Institute for Astronomy/University of Hawaii/Pan-STARRS25 April: Gerhana Bulan sebagian
Ini akan menjadi gerhana bulan parsial yang sangat kecil, dengan tungkai teratas bulan menggores sedikit sinar di atas Bumi yang gelap, bayangan umbra. Pada pertengahan gerhana, kurang dari 2 persen diameter Bulan akan berada di dalam bayangan gelap. Belahan Timur (Eropa, Afrika, Australia dan sebagian besar Asia) akan mendapatkan pemandangan terbaik.
Gerhana bulan ini tidak akan terlihat dari Amerika Utara.
9 Mei: Gerhana Matahari melingkar seperti cincin
Selama gerhana matahari melingkar (juga dikenal sebagai gerhana "Cincin Api"), kerucut bayangan umbra bulan yang panjang terlalu pendek untuk mencapai Bumi. Dalam ukuran sudut, lingkar Bulan muncul sekitar 4,5 persen lebih kecil dari lingkar matahari. Jadi, efeknya seperti menempatkan satu koin uang receh di atas nikel: cincin sinar matahari tetap terlihat mengelilingi bulan.
Jalur bayangan dari cincin itu dapat dilihat terbentang ribuan mil, tapi tidak akan lebih luas dari 172 km pada titik gerhana terbesar. Sebagian besar jalur berada di atas Samudra Pasifik, tapi saat atau segera setelah matahari lokal terbit, jalur itu akan terbelah di sepanjang bagian utara Australia (sekitar 10 Mei pagi) dan ujung timur ekstrem Papua Nugini, bersama dengan beberapa Kepulauan Solomon di dekatnya.
Pada titik gerhana terbesar, fase cincin akan berlangsung selama 6 menit, 4 detik. Warga Hawaii akan melihat gerhana parsial pada 15:48 waktu Hawaii, bulan akan menjadi kabur sekitar 32 persen dari lingkar matahari.
24-30 Mei: Planet saling berdansa
Merkurius, Venus dan Jupiter akan memberikan pertunjukan menarik yang rendah di barat-barat laut langit temaram segera setelah matahari terbenam. Planet-planet tersebut akan terlihat acak satu sama lain, yang perubahan posisi planet-planet itu terlihat jelas dari satu malam ke malam berikutnya. Dua planet yang paling terang, Venus dan Jupiter, akan terpisah hanya dengan jarak 1 derajat pada 28 Mei, dengan Venus melewati barat laut (kanan atas) Jupiter dan bersinar lebih terang enam kali dibandingkan Jupiter.
23 Juni: Bulan purnama terbesar 2013
Pada 23 Juni, bulan akan bulat sempurna pada 7:32 EDT (1132 GMT), dan 32 menit sebelumnya bulan akan berada pada titik terdekat dengan Bumi pada 2013 pada jarak 356.991 km, yang membuatnya disebut supermoon. Diperkirakan terjadi pasang-surut ekstrem di laut (sangat rendah hingga sangat tinggi) selama beberapa hari berikutnya.
Foto SPACE.com/Jeff Rose/Jeka Photography12 Agustus: Hujan meteor Perseid
Hujan meteor Perseid tahunan dianggap salah satu fenomena tahunan terbaik berkat kemunculan 90 meteor per jamnya. Hujan meteor tersebut merupakan favorit orang-orang yang berkemah pada musim panas dan sering menjadi tontonan penduduk kota yang mungkin menghabiskan waktu di bawah langit gelap dan berbintang.
Pada musim panas lalu, bulan berbentuk sabit lebar dan mengalami gangguan kecil selama hujan meteor. Namun pada 2013, bulan akan menjadi beberapa hari sebelum kuartal pertama dan akan menghilang pada malam hari, membuat malam menjadi gelap.
18 Oktober: Gerhana Bulan Penumbra
Bulan muncul melalui bagian utara dari bayangan penumbra Bumi selama gerhana bulan.
Pada pertengahan gerhana, 76 persen diameter Bulan akan tenggelam dalam penumbra, mungkin cukup dalam untuk menyebabkan kegelapan yang samar, namun bagian bawah bulan yang menggelap dapat dilihat. Wilayah yang dapat melihatnya meliputi sebagian besar Asia, Eropa dan Afrika. Bagian tengah dan timur Amerika Utara bisa melihat fenomena Hunters’ Moon yang sedikit menggelap saat petang.
Foto SPACE.com/Remanzacco Observatory/Ernesto Guido, Giovanni Sostero & Nick3 November: Gerhana Matahari campuran
Ini adalah gerhana matahari yang agak tidak biasa, yang terjadi dalam jarak 13.600 km di seluruh permukaan bumi, gerhana berubah cepat dari melingkar menjadi total, oleh karena itu dikenal para astronom sebagai "gerhana campuran."
Sebenarnya, sebagian besar di sepanjang jalurnya, gerhana tampak secara total, dengan lingkaran (atau cincin) yang sangat tipis dari sinar matahari terlihat di dekat jalur awal. Jalur dari garis tengah gerhana ini dimulai dari Atlantik sekitar 875 km barat daya dari Bermuda.
Jadi, di sepanjang Atlantic Coast Amerika Utara, penonton yang tertarik (menggunakan alat bantu lihat yang tepat, seperti proyeksi lubang jarum atau kaca yang biasanya dipakai pengelas) hanya akan melihat lingkaran bulan gelap keluar dari bagian depan matahari saat matahari terbit.
Jalur gerhana akan melewati selatan Cape Verde Islands, kemudian kurva akan menuju tenggara sejajar dengan garis pantai Afrika. Gerhana terbesar, dengan ketotalan 100 detik dari keseluruhan dan lebar jalur mencapai maksimal hanya 58 km, terjadi sekitar 402 km di lepas pantai Liberia. Jalur bayangan kemudian akan menyapu Afrika tengah, melewati sebagian Gabon, Kongo, Republik Demokratik Kongo, Uganda dan Kenya, sebelum berakhir saat matahari terbenam di perbatasan Ethiopia-Somalia.
Pertengahan November hingga Desember: Komet ISON
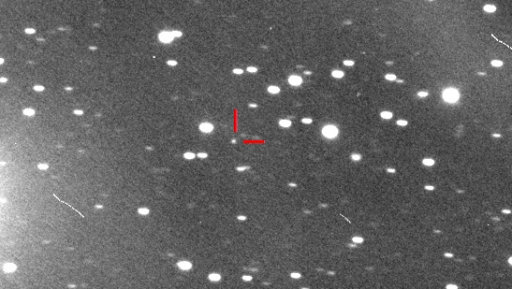
Pada 21 September 2012, dua astronom amatir (Vitali Nevski dari Belarusia dan Artyom Novichonok dari Rusia) menggunakan teleskop yang dimiliki oleh International Scientific Optical Network untuk menemukan sebuah komet baru yang diberi nama menggunakan akronim dari instrumen yang digunakan untuk menemukannya: Komet ISON.
Kalkulasi orbit menunjukkan bahwa komet ISON akan begerak paling dekat menuju matahari, kurang dari 1,2 juta km di atas permukaan matahari, pada 28 November (Thanksgiving Day di Amerika Serikat).
Komet tersebut bisa cukup terang sehingga dapat terlihat pada siang hari saat waktu terdekatnya dengan matahari. Komet kemudian akan bergerak menuju Bumi, menempuh jarak 64 juta km dari planet Bumi sebulan kemudian.
Karena komet ISON akan berada pada tempat terbaik untuk dilihat pada pagi dan malam hari dari belahan bumi utara selama beberapa pekan berikutnya, komet tersebut bisa menjadi salah satu komet yang paling banyak ditonton sepanjang masa.
Desember: Pesona Venus
Venus, planet paling terang dari semua planet, mempersembahkan pertunjukan selama satu bulan penuh, dan sangat spektakuler! Venus memberikan pemandangan paling hebat untuk 2013 dan 2014 baik langit malam atau pagi hari. Venus menghiasi langit malam barat daya selama tiga jam setelah matahari terbenam pada awal bulan, dan 1,5 jam setelah matahari terbenam saat Malam Tahun Baru. Bulan sabit indah akan muncul di atas kanan planet tersebut pada 5 Desember, dan malam berikutnya Venus akan mencapai puncak kecemerlangannya. Venus tidak akan seterang "bintang malam" itu lagi hingga 2021.
13-14 Desember: Hujan meteor Geminid
Jika ada satu penampakan meteor yang dijamin akan memberikan pertunjukan yang sangat menghibur, itu adalah hujan meteor Geminid. Sebagian besar ahli meteor saat ini menempatkannya di puncak daftar meteor, karena memiliki kelebihan dalam kecemerlangan dan lebih dapat diandalkan bahkan melebihi Perseid pada Agustus.
Sayangnya, pada 2013, bulan akan ada beberapa hari sebelum fase sempurna dan akan menerangi langit malam, membuat meteor lain yang lebih redup tidak kelihatan. Namun, sekitar pukul 4:30 (waktu lokal Anda), bulan akhirnya akan tenggelam, membuat langit gelap gulita sekitar satu jam. Itu akan menjadi kesempatan Anda untuk melihat penampakan dua meteor per menit, atau 120 per jam!
Jadi penikmat langit malam, tandai kalender Anda: 2013 menjanjikan fenomena langit yang luar biasa!
Saya telah memilih 13 "pemandangan langit" terbaik pada 2013 versi saya, meski tidak semuanya akan terlihat di setiap wilayah (Anda mungkin harus melakukan perjalanan untuk melihat semua gerhana).
Foto David Kingham/DavidKinghamPhotographyTahun 2013 juga menjanjikan kemungkinan dua komet bersinar terang: PANSTARRS dan ISON. Seperti yang dikatakan astronom, komet terkenal berubah-ubah, kita hanya bisa menebak seberapa terang mereka dan berapa lama ekor mereka akan terlihat. Kita hanya harus menunggu dan melihatnya.
Secara umum, tahun 2013 menjanjikan 12 bulan yang seru untuk penikmat langit.
21 Januari: Bulan terlihat sangat dekat/konjungsi Jupiter
Bagi warga Amerika Utara, ini hal yang benar-benar menakjubkan. Fenomena ini dapat dengan mudah terlihat bahkan dari kota-kota yang terang. Bulan terlihat bersinar tidak utuh, hanya 78 persen bersinar, akan melewati kurang dari satu derajat ke selatan dari planet Jupiter, planet terbesar dalam tata surya kita.
Kedua benda bercahaya ini akan terlihat sangat dekat di langit malam sehingga bisa dilihat oleh semua. Hal yang lebih menarik adalah ini akan menjadi konjungsi Bulan-Jupiter terdekat hingga 2026!
2-23 Februari: Pemandangan malam terbaik Merkurius
Merkurius, planet terdalam yang "sukar dipahami", akan bergerak cukup jauh dari silau matahari sehingga akan mudah terlihat di langit barat, segera setelah matahari terbenam. Pada 8 Februari malam Merkurius akan terlihat dalam kurang dari 0,4 derajat dari planet yang jauh lebih redup, Mars.
Merkurius akan tiba di perpanjangan terbesarnya dari matahari pada Feb.16. Planet ini akan sangat terang (-1.2 sampai -0.6 magnitudo) sebelum tanggal ini dan akan memudar dengan cepat hingga +1.2 besarnya setelah itu.
Foto: SPACE.com/Hunter Davis(Astronom mengukur kecerahan objek langit menggunakan magnitudo, sebuah skala terbalik yang angka lebih rendah berhubungan dengan objek yang lebih terang. Magnitudo negatif menunjukkan tingkat terang yang luar biasa.)
10-24 Maret: Penampakan terbaik komet PANSTARRS!
Komet PANSTARRS, yang ditemukan pada Juni 2011 dengan menggunakan Teleskop Pan-STARRS 1 di Haleakala, Hawaii, diperkirakan akan berada pada bentuk terbaiknya dalam periode dua pekan ini. Selama waktu ini, komet tersebut juga akan berada paling dekat dengan matahari (45 juta kilometer) dan Bumi (164 juta kilometer).
Meskipun Komet PANSTARRS sangat redup dan jauh saat pertama kali ditemukan, komet ini semakin terang sejak saat itu. Komet ini diharapkan dapat mencapai sedikitnya magnitudo pertama dan seharusnya terlihat rendah di langit barat-barat laut tak lama setelah matahari terbenam. Pada 12 Maret malam komet akan terletak 4 derajat ke kanan dari bulan sabit yang sangat tipis.
Foto SPACE.com/Institute for Astronomy/University of Hawaii/Pan-STARRS25 April: Gerhana Bulan sebagian
Ini akan menjadi gerhana bulan parsial yang sangat kecil, dengan tungkai teratas bulan menggores sedikit sinar di atas Bumi yang gelap, bayangan umbra. Pada pertengahan gerhana, kurang dari 2 persen diameter Bulan akan berada di dalam bayangan gelap. Belahan Timur (Eropa, Afrika, Australia dan sebagian besar Asia) akan mendapatkan pemandangan terbaik.
Gerhana bulan ini tidak akan terlihat dari Amerika Utara.
9 Mei: Gerhana Matahari melingkar seperti cincin
Selama gerhana matahari melingkar (juga dikenal sebagai gerhana "Cincin Api"), kerucut bayangan umbra bulan yang panjang terlalu pendek untuk mencapai Bumi. Dalam ukuran sudut, lingkar Bulan muncul sekitar 4,5 persen lebih kecil dari lingkar matahari. Jadi, efeknya seperti menempatkan satu koin uang receh di atas nikel: cincin sinar matahari tetap terlihat mengelilingi bulan.
Jalur bayangan dari cincin itu dapat dilihat terbentang ribuan mil, tapi tidak akan lebih luas dari 172 km pada titik gerhana terbesar. Sebagian besar jalur berada di atas Samudra Pasifik, tapi saat atau segera setelah matahari lokal terbit, jalur itu akan terbelah di sepanjang bagian utara Australia (sekitar 10 Mei pagi) dan ujung timur ekstrem Papua Nugini, bersama dengan beberapa Kepulauan Solomon di dekatnya.
Pada titik gerhana terbesar, fase cincin akan berlangsung selama 6 menit, 4 detik. Warga Hawaii akan melihat gerhana parsial pada 15:48 waktu Hawaii, bulan akan menjadi kabur sekitar 32 persen dari lingkar matahari.
24-30 Mei: Planet saling berdansa
Merkurius, Venus dan Jupiter akan memberikan pertunjukan menarik yang rendah di barat-barat laut langit temaram segera setelah matahari terbenam. Planet-planet tersebut akan terlihat acak satu sama lain, yang perubahan posisi planet-planet itu terlihat jelas dari satu malam ke malam berikutnya. Dua planet yang paling terang, Venus dan Jupiter, akan terpisah hanya dengan jarak 1 derajat pada 28 Mei, dengan Venus melewati barat laut (kanan atas) Jupiter dan bersinar lebih terang enam kali dibandingkan Jupiter.
23 Juni: Bulan purnama terbesar 2013
Pada 23 Juni, bulan akan bulat sempurna pada 7:32 EDT (1132 GMT), dan 32 menit sebelumnya bulan akan berada pada titik terdekat dengan Bumi pada 2013 pada jarak 356.991 km, yang membuatnya disebut supermoon. Diperkirakan terjadi pasang-surut ekstrem di laut (sangat rendah hingga sangat tinggi) selama beberapa hari berikutnya.
Foto SPACE.com/Jeff Rose/Jeka Photography12 Agustus: Hujan meteor Perseid
Hujan meteor Perseid tahunan dianggap salah satu fenomena tahunan terbaik berkat kemunculan 90 meteor per jamnya. Hujan meteor tersebut merupakan favorit orang-orang yang berkemah pada musim panas dan sering menjadi tontonan penduduk kota yang mungkin menghabiskan waktu di bawah langit gelap dan berbintang.
Pada musim panas lalu, bulan berbentuk sabit lebar dan mengalami gangguan kecil selama hujan meteor. Namun pada 2013, bulan akan menjadi beberapa hari sebelum kuartal pertama dan akan menghilang pada malam hari, membuat malam menjadi gelap.
18 Oktober: Gerhana Bulan Penumbra
Bulan muncul melalui bagian utara dari bayangan penumbra Bumi selama gerhana bulan.
Pada pertengahan gerhana, 76 persen diameter Bulan akan tenggelam dalam penumbra, mungkin cukup dalam untuk menyebabkan kegelapan yang samar, namun bagian bawah bulan yang menggelap dapat dilihat. Wilayah yang dapat melihatnya meliputi sebagian besar Asia, Eropa dan Afrika. Bagian tengah dan timur Amerika Utara bisa melihat fenomena Hunters’ Moon yang sedikit menggelap saat petang.
Foto SPACE.com/Remanzacco Observatory/Ernesto Guido, Giovanni Sostero & Nick3 November: Gerhana Matahari campuran
Ini adalah gerhana matahari yang agak tidak biasa, yang terjadi dalam jarak 13.600 km di seluruh permukaan bumi, gerhana berubah cepat dari melingkar menjadi total, oleh karena itu dikenal para astronom sebagai "gerhana campuran."
Sebenarnya, sebagian besar di sepanjang jalurnya, gerhana tampak secara total, dengan lingkaran (atau cincin) yang sangat tipis dari sinar matahari terlihat di dekat jalur awal. Jalur dari garis tengah gerhana ini dimulai dari Atlantik sekitar 875 km barat daya dari Bermuda.
Jadi, di sepanjang Atlantic Coast Amerika Utara, penonton yang tertarik (menggunakan alat bantu lihat yang tepat, seperti proyeksi lubang jarum atau kaca yang biasanya dipakai pengelas) hanya akan melihat lingkaran bulan gelap keluar dari bagian depan matahari saat matahari terbit.
Jalur gerhana akan melewati selatan Cape Verde Islands, kemudian kurva akan menuju tenggara sejajar dengan garis pantai Afrika. Gerhana terbesar, dengan ketotalan 100 detik dari keseluruhan dan lebar jalur mencapai maksimal hanya 58 km, terjadi sekitar 402 km di lepas pantai Liberia. Jalur bayangan kemudian akan menyapu Afrika tengah, melewati sebagian Gabon, Kongo, Republik Demokratik Kongo, Uganda dan Kenya, sebelum berakhir saat matahari terbenam di perbatasan Ethiopia-Somalia.
Pertengahan November hingga Desember: Komet ISON
Pada 21 September 2012, dua astronom amatir (Vitali Nevski dari Belarusia dan Artyom Novichonok dari Rusia) menggunakan teleskop yang dimiliki oleh International Scientific Optical Network untuk menemukan sebuah komet baru yang diberi nama menggunakan akronim dari instrumen yang digunakan untuk menemukannya: Komet ISON.
Kalkulasi orbit menunjukkan bahwa komet ISON akan begerak paling dekat menuju matahari, kurang dari 1,2 juta km di atas permukaan matahari, pada 28 November (Thanksgiving Day di Amerika Serikat).
Komet tersebut bisa cukup terang sehingga dapat terlihat pada siang hari saat waktu terdekatnya dengan matahari. Komet kemudian akan bergerak menuju Bumi, menempuh jarak 64 juta km dari planet Bumi sebulan kemudian.
Karena komet ISON akan berada pada tempat terbaik untuk dilihat pada pagi dan malam hari dari belahan bumi utara selama beberapa pekan berikutnya, komet tersebut bisa menjadi salah satu komet yang paling banyak ditonton sepanjang masa.
Desember: Pesona Venus
Venus, planet paling terang dari semua planet, mempersembahkan pertunjukan selama satu bulan penuh, dan sangat spektakuler! Venus memberikan pemandangan paling hebat untuk 2013 dan 2014 baik langit malam atau pagi hari. Venus menghiasi langit malam barat daya selama tiga jam setelah matahari terbenam pada awal bulan, dan 1,5 jam setelah matahari terbenam saat Malam Tahun Baru. Bulan sabit indah akan muncul di atas kanan planet tersebut pada 5 Desember, dan malam berikutnya Venus akan mencapai puncak kecemerlangannya. Venus tidak akan seterang "bintang malam" itu lagi hingga 2021.
13-14 Desember: Hujan meteor Geminid
Jika ada satu penampakan meteor yang dijamin akan memberikan pertunjukan yang sangat menghibur, itu adalah hujan meteor Geminid. Sebagian besar ahli meteor saat ini menempatkannya di puncak daftar meteor, karena memiliki kelebihan dalam kecemerlangan dan lebih dapat diandalkan bahkan melebihi Perseid pada Agustus.
Sayangnya, pada 2013, bulan akan ada beberapa hari sebelum fase sempurna dan akan menerangi langit malam, membuat meteor lain yang lebih redup tidak kelihatan. Namun, sekitar pukul 4:30 (waktu lokal Anda), bulan akhirnya akan tenggelam, membuat langit gelap gulita sekitar satu jam. Itu akan menjadi kesempatan Anda untuk melihat penampakan dua meteor per menit, atau 120 per jam!
Jadi penikmat langit malam, tandai kalender Anda: 2013 menjanjikan fenomena langit yang luar biasa!
by : FVREDDY_JHOENNY_RIEWANTHO
Minggu, 06 Januari 2013
Cara mengatur Background pada blog
Yo, sob kali ini saya posting bagaimana cara mengatur background menjadi penuh/Full dan tidak bergerak saat kursos di gerakkan kebawah . . .
Contohnya seperti gambar blog saya ini :


1. buka Template >> Edit HTML, terus centang Expand Template Widget
2. Cari Body
Nanti hasilnya seperti ini :
Kemudian baru di save kalo udah selesai.
Keterangan :
Kode warna merah buat alamat gambar/background
Kode warna merah muda/ungu buat gambar ulang (contohnya: seperti gambar di atas sendiri)
Kode warna biru buat gambar satu saja
Kode warna hijau buat gambar menjadi ukuran penuh (contohnya: seperti gambar di bawah sendiri)
Gampang bukan,
Contohnya seperti gambar blog saya ini :

Lihat gambar panah pada gambar di atas . . .
kebanyakan itu tidak pernah dirubah . .
Apakah kalian tau, itu dapat membuat Background jelek . . .
Tapi kalo ukuran gambarnya kecil gak masalah,
kebanyakan itu tidak pernah dirubah . .
Apakah kalian tau, itu dapat membuat Background jelek . . .
Tapi kalo ukuran gambarnya kecil gak masalah,
Tapi kalo gambarnya besar seperti gambar background itu, jelek kan . . .
Kalian pengen hasil gambar Backgroundnya seperti ini

Saya akan kasih tau caranya . . .
1. buka Template >> Edit HTML, terus centang Expand Template Widget
2. Cari Body
body {
background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxGxPx41V1iidpPqYFq6IgGZ1UARD5uULX5ezCef9WfVLw7v2wRf8jH-iThS0pj1KLxNrYVQ5Qj1EoNp0xT8fcRV19ESv0ilunfIgbjglvqDBvYT-kZQ0tdDWDYHNylxYxkeBduOsGJyM/s1600/Yondaime_Hokage+ke+4.jpeg) repeat ;
font-family:"Calibri", "Lucida Grande", "Lucida Unicode", Arial, Verdana, sans-serif;
font-size:14px;
color:#fff;
margin:0;
}
Ganti repeat menjadi no-repeat
Tambahkan kode bawah ini :
background-attachment: fixed;
background-size:100%;
Contohnya seperti di bawah ini :Lalu klik preview untuk melihat hasilnya :
body {
background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxGxPx41V1iidpPqYFq6IgGZ1UARD5uULX5ezCef9WfVLw7v2wRf8jH-iThS0pj1KLxNrYVQ5Qj1EoNp0xT8fcRV19ESv0ilunfIgbjglvqDBvYT-kZQ0tdDWDYHNylxYxkeBduOsGJyM/s1600/Yondaime_Hokage+ke+4.jpeg) no-repeat ;
background-attachment: fixed;
background-size:100%;
font-family:"Calibri", "Lucida Grande", "Lucida Unicode", Arial, Verdana, sans-serif;
font-size:14px;
color:#f0f;
margin:0;
}
Nanti hasilnya seperti ini :
Kemudian baru di save kalo udah selesai.
Keterangan :
Kode warna merah buat alamat gambar/background
Kode warna merah muda/ungu buat gambar ulang (contohnya: seperti gambar di atas sendiri)
Kode warna biru buat gambar satu saja
Kode warna hijau buat gambar menjadi ukuran penuh (contohnya: seperti gambar di bawah sendiri)
Gampang bukan,
Selamat mencoba
by : FVREDDY_JHOENNY_RIEWANTHO
Selasa, 01 Januari 2013
Langganan:
Komentar (Atom)























2 komentar:
Posting Komentar